

“CSS-only Responsive Tables” by David Bushell.“Accessible, Simple, Responsive Tables” by Davide Rizzo.“Adventures in Responsive Navigation” page by Eric Arbé.“Responsive Navigation Patterns” by Brad Frost.“Responsive Font Size and Fluid Typography with vh and vw” by Michael Riethmuller.Get Started with Variable Fonts” by Richard Rutter.“Multi-Device Layout Patterns” by Luke Wroblewski.“Creating Intrinsic Ratios for Video” by Thierry Koblentz.“Responsive Web Design” by Ethan Marcotte.

Pew Research Center, “Smartphone Use in 2015”.“Page Layout with Floats and Positioning” by Jennifer Robbins.Jen Simmons’ ”Experimental Layout Lab” site.W3C CSS Flexible Box Layout Module Level.A Complete Guide to Flexbox by Chris Coyier.“Multicolumn Layout” by Jennifer Robbins.“A Redesign with CSS Shapes” by Eric Meyer.CSS Shapes at the Experimental Layout Lab of Jen Simmons.“Getting Started with CSS Shapes” by Razvan Caliman.“The End of the Clearfix Hack?” by Rachel Andrew 398.“The very latest clearfix reloaded” by Thierry Koblentz.“Five Ways to Hide Elements in CSS” by Baljeet Rathi.W3C CSS Background and Borders Module Level 3.“Inheriting box-sizing Probably Slightly Better Best-Practice” by Chris Coyier.
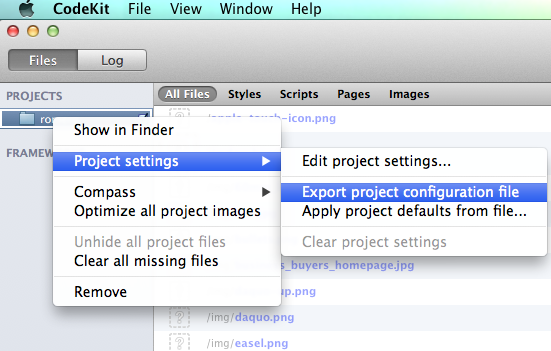
#Codekit handlebars file type generator
#Codekit handlebars file type code
“Responsive Images: Use Cases and Documented Code Snippets to Get You Started”.Picturefill (responsive image polyfill).“A Complete Guide to SVG Fallbacks” by Amelia Bellamy-Royds.Pop-up window tutorial by Peter-Paul Koch.Web Standards Project friendlier list of named character entities.Two-letter language codes (ISO standard).Google study (This page is no longer online.)."There Is No Mobile Web" by Stephen Hay.Here you will find books and articles by experts in various web technologies, cool tools, W3C specifications, educational sites, and more. Every lesson in Learning Web Design includes pointers to the author’s favorite resources where you can continue your learning. You can't fit everything there is to know about web design into one book, even if it is over 800 pages long.


 0 kommentar(er)
0 kommentar(er)
